티스토리 뷰
<div>
<input name="one" placeholder="one" onChange={onChange} value={one} />
<input name="two" placeholder="two" onChange={onChange} value={two} />
<input name="three" placeholder="three" onChange={onChange} value={three} />
<button onClick={onReset}>초기화</button>
<div>
<p>
1번 인풋 값 : {one}, 2번 인풋 값 : {two}, 3번 인풋 값 : {three}
</p>
</div>
</div>위와같은경우
인풋 각각 state 를 줘서 처리할 수도 있지만 아래와 같은 방법이 더 효율적이다.
우선 위와같이 각 인풋에 name 값을 주고 고유의 이름을 붙여 준다.
그리고
const [inputs, setInputs] = useState({
one: "",
two: "",
three: ""
});
const { one, two, three } = inputs;
useState를 각 이름별로 객체로 설정한뒤,
구조분해할당으로 각 값을 꺼낸다.
이후 맨 위처럼 input 의 value에 각 state를 넣어주고
onChange 이벤트를 설정해준다.
인풋이 하나만 있을때는
event.target.value 를 setInputs에 넣어주면 끝이었지만,
인풋이 여러개일때는 아까 설정해놓은 name 값을 사용한다.
const onChange = e => {
const { name, value } = e.target; //1번
setInputs({ //2번
...inputs,
[name]: value
});
};1번처럼 e.target 를 구조분해할당하여 이벤트가 일어난 인풋안에서
name과 value를 꺼내고,
setInputs으로 state를 수정할때에는
2번처럼 안쪽에서 스프레드를 이용하여 기존 객체들을 가져온뒤
[name] 을 이용하여 해당 객체를 수정해 준다.
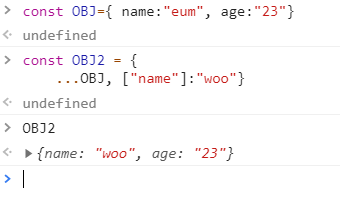
대괄호를 이용하여 객체를 수정하는건 아래의 예시를 참고하면 된다.

'Study > react.js' 카테고리의 다른 글
| [노드패키지매니져]npm 과 npx 의 차이점 (0) | 2020.01.27 |
|---|---|
| [react]useRef 사용 (0) | 2020.01.14 |
| [react Hooks] use Input (0) | 2020.01.13 |
| [react router]리액트 라우터 (0) | 2020.01.07 |
| useEffect 변화의 감지 (0) | 2019.12.29 |
댓글
