티스토리 뷰

기존 스터디도 To Do List 만들기지만
훌륭한 개발자가 되기위해 꼭만들어야하는 어쩌구 9개 인가 6개인가를 보고 갑자기 삘꽂혀서
만들기 시작했다.
(유튜브 선생님의 지도아래..)
아직 뭐가뭔지 모르니 차근차근 정리하며 만들어보려고 한다.
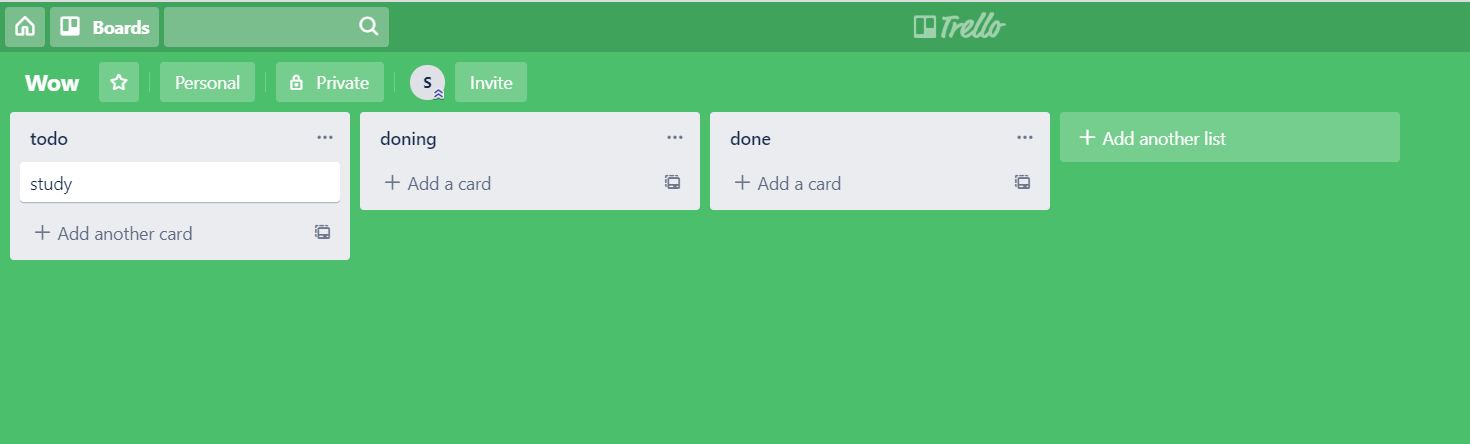
1. 만들것 (Trello)

이놈이다. 투두리스트와 비슷하지만 drog & drop 도 되고 이것저것 참 알차다.
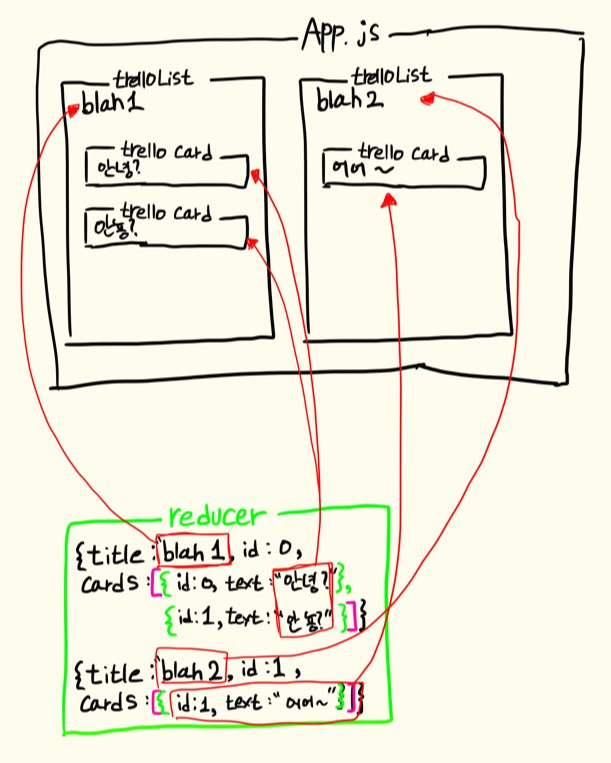
2. 설계

이미 만들고 정리하는거라 이렇게 정리가 되더라.
리듀서에 있는 listReducer 에서 리스트를 만들어주고 각 컴포넌트에 뿌려주고
state도 변화한다. 일단 임의로 리스트를 만들어 넣어줬다.
Title가 큰 보드(TrelloList)를 만들어 줄꺼고 Text가 그 안에 자잘한 카드(TrelloCard)를 만들어 줄 것이다.
3. 설치
우선 디렉토리를 생성해주고 언제나 그랬듯
| npx create-react-app Trello |
Basic react 가 생성되었으면 이번엔 리덕스를 인스톨해준다
| npm i redux react-redux |
그리고 디자인 프레임워크인 material-ui 도 인스톨 해준다.(2개)
(https://material-ui.com/getting-started/installation/)
Installation - Material-UI
Install Material-UI, the world's most popular React UI framework.
material-ui.com
|
npm i @material-ui/core npm i @material-ui/icons |
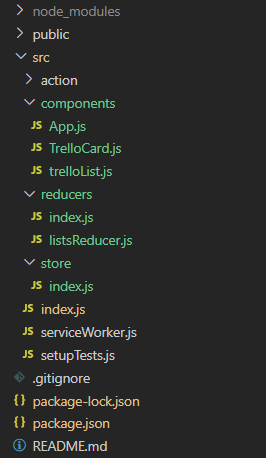
4. 사전 세팅(리덕스 적용시키기 폴더 나누기 등)
기본 쓸데없는 파일들을 다 날려주고 폴더를 만들어준다.

src디렉토리 바로 아래있었던 App.js 는 components 폴더로 옮겨준다.(App.js 안쪽은 기본만 남기고 싹 지워준다)
App.js 의 위치가 바뀌었으니 최상위 index.js 의 import 경로도 당연히 바꿔준다.
store 안의 index.js
import { createStore } from 'redux';
import rootReducer from '../reducers'
const store = createStore(rootReducer);
export default store;스토어 폴더에 인덱스파일 하나 만들고 리덕스에서 createStore 를 가져와서 그안에
리듀서를 넣어준다.
** 스토어에는 프로젝트의 상태들이 담겨있고 리듀서를 통해 상태를 업데이트 시킨다.
그리고 export default 해준다.
이후에 최상위 index.js 에 리덕스를 적용시켜주고(Provider)
store도 import 해서 Provider의 props로 준다.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './components/App';
import { Provider } from 'react-redux';
import store from './store';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();
이렇게하면 스토어의 상태를 Provider 에게 전달해서 업데이트를 시킬 수 있게 되겠지? 되겠다.
그다음 할일은 reducers 폴더안에 index.js 로 들어가서
combineReducers 를 불러와준다. 이놈은 여러개의 리듀서를 합쳐주는 역할을 하며, 합쳐진 리듀서를
루트리듀서 라고 부른다고 한다.
import { combineReducers } from 'redux';
export default combineReducers({});
일단 준비니까 비워놓는다.
5. 본격적으로 component 만들고 redux 건드리기
이제 components 폴더 안에 TrelloList.js 를 만들어준다.
미리 그려놓았듯 이놈은 각각의 할일을 모아놓는 보드가 될 것이다.(이하 보드)
간단히 만들어주고 export default 해서 App.js에서 import 해준다.
import React from 'react';
const TrelloList = ({title}) => {
return (
<h4>{title}</h4>
);
};
export default TrelloList;
title은 나중에 보드의 제목을 받을것이기 때문에 일단 저렇게 해놓는다.
import React from 'react';
const TrelloList = ({ title }) => {
return (
<div style={style.container}>
<h4>{title}</h4>
</div>
);
};
const style = {
container: {
backgroundColor: '#dfe3e6',
borderRadius: 3,
width: 300,
padding: 8,
marginRight: 8
}
};
export default TrelloList;
뵈기 싫으니 보드의 스타일속성도 지정해주고 div 박스 하나 만들어서 h4를 감싸준다.
이제 보드 안에 들어갈 TrelloCard.js 를 components 폴더 안에 만들어준다.(이하 카드)
import React from 'react';
import Card from '@material-ui/core/Card';
import Typography from '@material-ui/core/Typography';
import CardContent from '@material-ui/core/CardContent';
const TrelloCard = ({ text }) => {
return (
<Card style={styles.cardContainer}>
<CardContent>
<Typography gutterBottom>{text}</Typography>
</CardContent>
</Card>
);
};
const styles = {
cardContainer: {
marginBottom: 8
}
};
export default TrelloCard;
마찬가지로 material ui 에서 카드 ui 불러와주고 위처럼 구성해 준다.
(원본은 좀 긴데 위에놈만 남기고 쓸데없는건 지워준다. material ui demos 의 simple card 이다.)
이렇게까지 하고 TrelloList에 임폴트해서 (저 텍스트부분에 아무말이나 적고나서) h4 아래에 넣어준다.
import React from 'react';
import TrelloCard from './TrelloCard';
const TrelloList = ({ title, cards }) => {
return (
<div style={style.container}>
<h4>{title}</h4>
<TrelloCard/>
</div>
);
};
const style = {
container: {
backgroundColor: '#dfe3e6',
borderRadius: 3,
width: 300,
padding: 8,
marginRight: 8
}
};
export default TrelloList;이렇게해서 아무말 적은게 타이틀 아래에 이상한 하얀색으로 둘러쌓인 박스처럼 나타난다면
성공이다.
다음은 reducers 폴더에 listReducer.js 를 작성한다.
listReducer 에는 initialState 라는 이름의 배열을 만들어 줄 것이며 처음에는 기본예시로 몇가지의 리스트를 작성해 놓을 것이다.(디폴트 리스트)
또 그아래 listsReducer 함수는 현재 상태에 아까 작성해놓은 initialState를넣어주고
액션에따라 state를 리턴한다.
** 여기 잘 이해안감..
이니셜스테이트는 기본 state 이다.
밑의 listsReducer 는 액션에 따라 어떻게 상태를 바꿀것인지다.
const initialState = [
{
title: 'last Episode',
id: 0,
cards: [
{ id: 0, text: 'we created a static list and a static card' },
{ id: 1, text: 'we used a mix between material' }
]
},
{
title: 'this Episode',
id: 1,
cards: [
{ id: 0, text: 'Hi' },
{ id: 1, text: 'we used a mix between material' },
{ id: 2, text: 'what?' }
]
}
];
const listsReducer = (state = initialState, action) => {
switch (action.type) {
default:
return state;
}
};
export default listsReducer;
이제 리듀서는 리듀서의 집합인 combineReducers 에 불러와서 집어넣어준다.
import { combineReducers } from 'redux';
import listsReducer from './listsReducer';
export default combineReducers({
lists: listsReducer
});
이제 App.js로 가서 만들어 놓은 컴포넌트와 리덕스를 connect를 통해 연결해준다.
여기서 connect는 컴포넌트의 props를 넣는 함수를 반환한다.
그리고 mapStateToProps 함수는 만들어놓은 스토어의 state를 받아와서 props로 뱉어낸다.
해서, 이해하기로는 나중에 뭔가를 입력하면 스토어에 list 상태가 변할것이고,
mapStateToProps가 그 상태를 가져와서 App 컴포넌트에 props로 전달하게 될것같다.
아래 적어준 state.lists 는 combineReducers 에서 전달된다.
그리고 export default connect(mapStateToProps)(App) 까지 해주면 연결끝!
이제 이 받아온 props를 App 컴포넌트에서 써주면 되니까 파라미터 자리에 써준다.
이놈은 배열로 들어오게되는데 ...말로 설명하기 어려우니까 코드를 보자
import React from 'react';
import TrelloList from './trelloList';
import { connect } from 'react-redux';
function App({ lists }) {
return (
<div className="App">
<h2>Hello</h2>
<div style={styles.listsContainer}>
{lists.map(({title, cards}, id) => (
<TrelloList key={id} title={title} cards={cards} />
))}
</div>
</div>
);
}
const styles = {
listsContainer: {
display: 'flex',
flexDirection: 'row'
}
};
const mapStateToProps = state => ({
lists: state.lists
});
export default connect(mapStateToProps)(App);
// function App({ lists } = this.props) {
// return (
// <div className="App">
// <h2>Hello</h2>
// <div style={styles.listsContainer}>
// {lists.map((lists, id) => (
// <TrelloList key={id} title={lists.title} cards={lists.cards} />
// ))}
// </div>
// </div>
// );
// }
말한것 처럼 lists는 배열로 들어오고 그놈을 map으로 돌면서 TrelloList 컴포넌트를
생성하며 props로 title과 cards 를 넘겨줄것이다.
구조분해할당을 통해 아래 주석처리되었던놈을 위에처럼 바꿔줬다. 그리고 key값은
고유한 키값을 주라는 경고메세지때문에 넣어준다.
스터디때도 배웠듯 뭔가의 리스트를 만들때는 꼭 필요하다.
이제 trelloList.js로 넘어와서 받아온 props를 사용할꺼다.
props중 title은 보드의 이름이 될것이고 cards 는 마찬가지로 배열로 들어오기때문에
이놈도 아까와 같이 map으로 돌면서 보드안에 카드를 생성해 줄 것이다.(TrelloCard 컴포넌트)
여긴 간단하다.
import React from 'react';
import TrelloCard from './TrelloCard';
const TrelloList = ({ title, cards }) => {
return (
<div style={style.container}>
<h4>{title}</h4>
{cards.map(({ text }, id) => (
<TrelloCard key={id} text={text} />
))}
</div>
);
};
const style = {
container: {
backgroundColor: '#dfe3e6',
borderRadius: 3,
width: 300,
padding: 8,
marginRight: 8
}
};
export default TrelloList;
아까부터 나오는 밑에 const style은 JSX의 css스타일을 정의하는 방법중 하나이다.
className으로 해서 css를 만들어줄수도 있고 위에처럼 할수도있고
그냥 styled-component로 생성하는 방법도 있다.
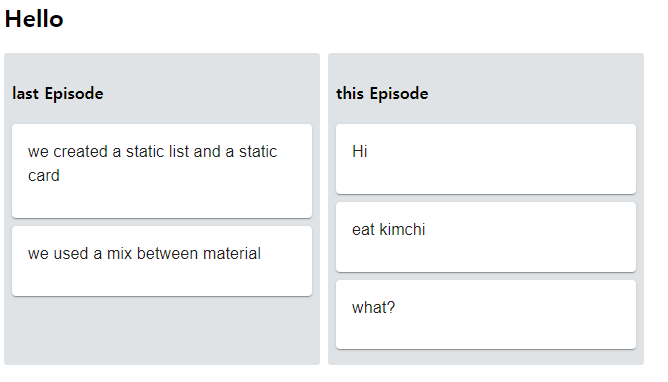
이렇게까지 설정해놓으면 리스트에 추가할 때마다 자동으로 보드와 카드를 생성해 준다.
늦은시간이라 횡설수설 적었는데
나중에 다시보면서 수정해야겠다.
내일은 이후 작업들을 이어나가야겠다.
오늘까지 작업한 내용(아래)

'REACT STUDY' 카테고리의 다른 글
| [Trello 만들기 4일차 2] Drag & Drop, react-beautiful-dnd (2) | 2020.01.03 |
|---|---|
| [Trello 만들기 4일차 1]카드 추가기능 (0) | 2020.01.03 |
| [Trello 만들기 3일차]List 의 추가 (action, dispatch(Hook에서 사용)) (0) | 2020.01.03 |
| [Trello 만들기 2일차] 카드 추가버튼 만들기 (0) | 2020.01.01 |
